一、日期对象

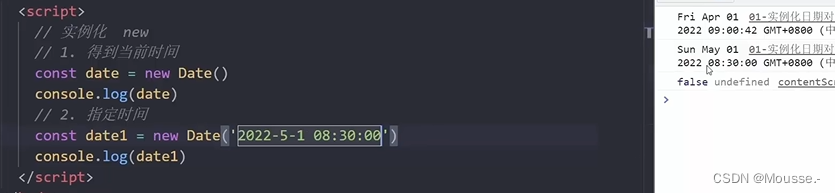
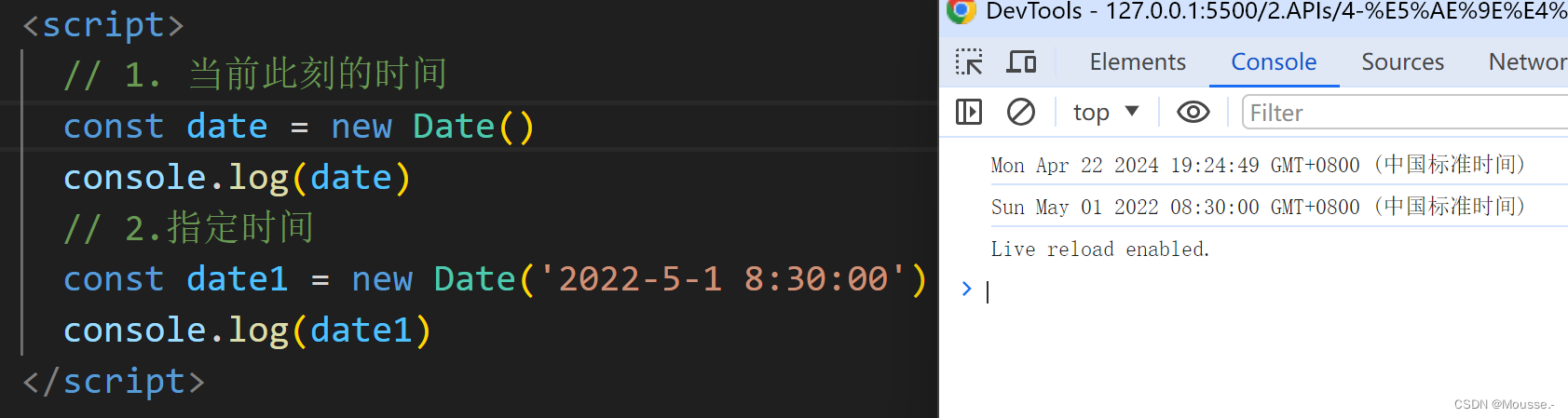
1. 实例化 new
括号里面为空,得到当前时刻的时间
括号里面为指定日期,得到对应日期的时间
注意:若括号里面只有年月日,没有时间,则得到的结果就没有时间;括号里面指定时间是多少,得到的时间就是多少
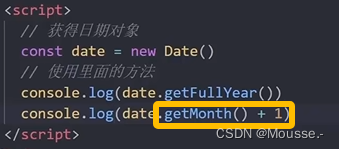
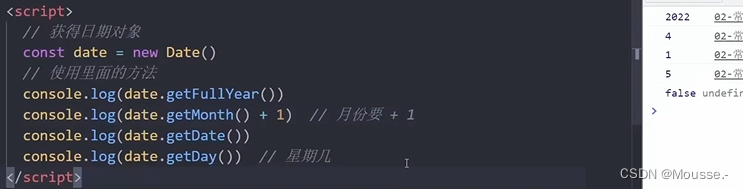
2. 日期对象方法


注意:月份一定要 +1
注意:星期是从 0 开始,即周天是 0 ,周五是5,周六是6
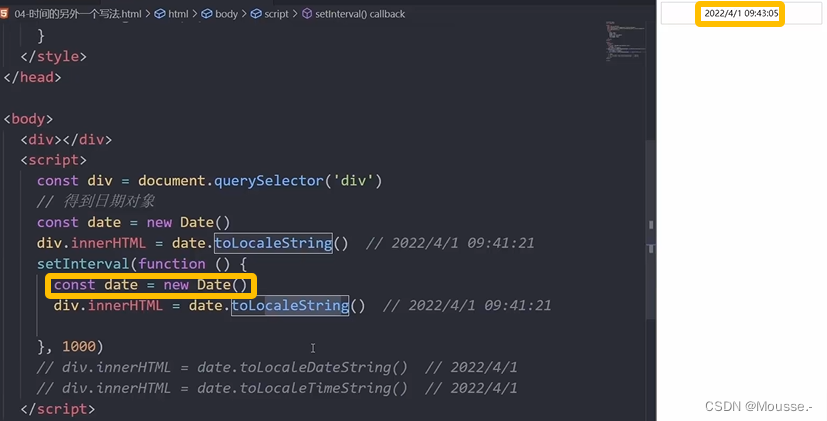
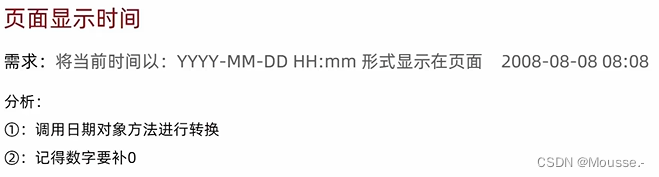
【案例】


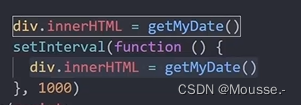
注意:添加定时器,可以实现时间不停的变动
注意:外面的是一开始页面刷新时不出现空白
里面的是每隔一秒时间变一次
想要黄框中的时间每秒自动变化,则需要定时器中每次获取新的时间对象
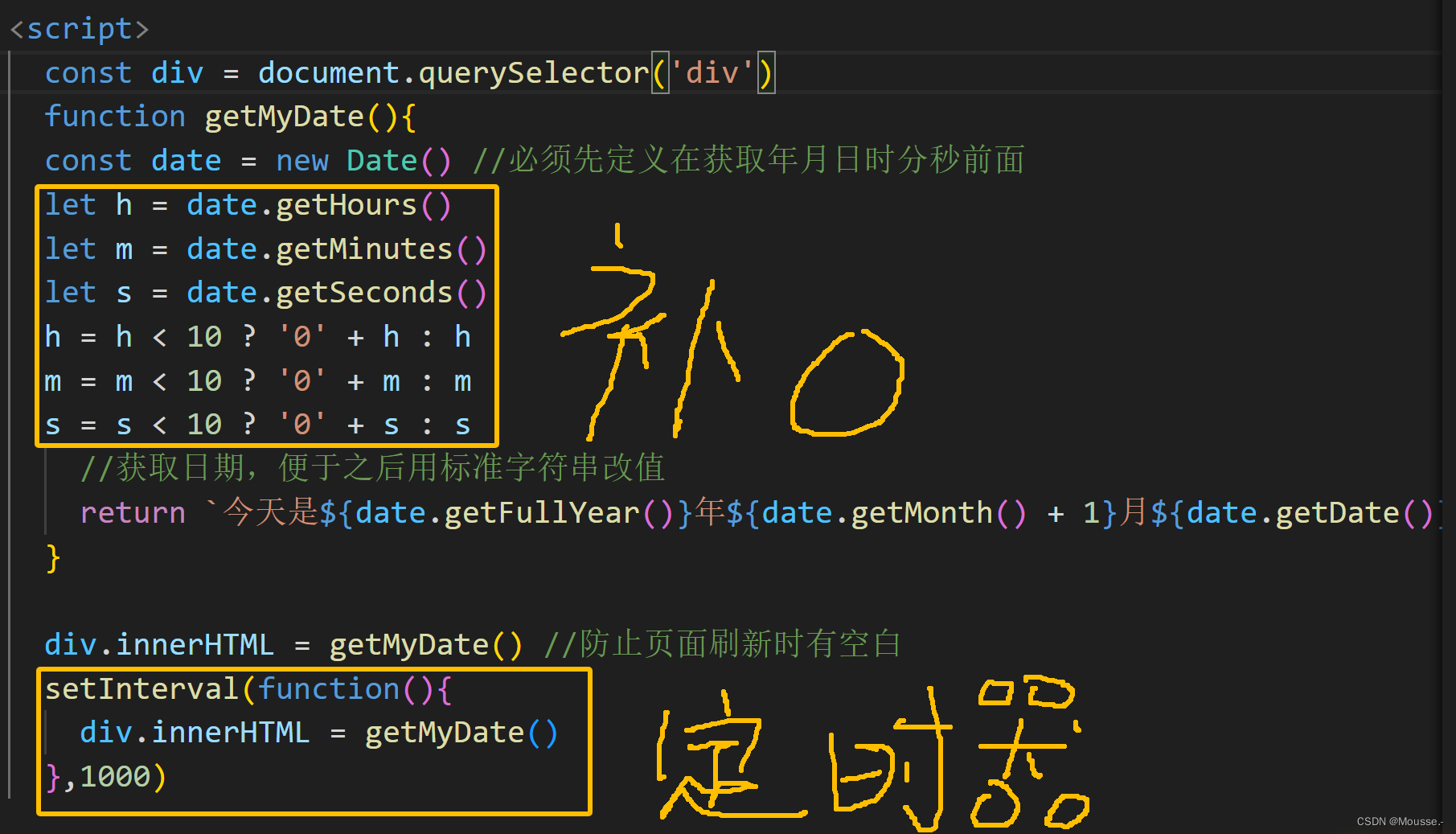
获得日期的另一种方法

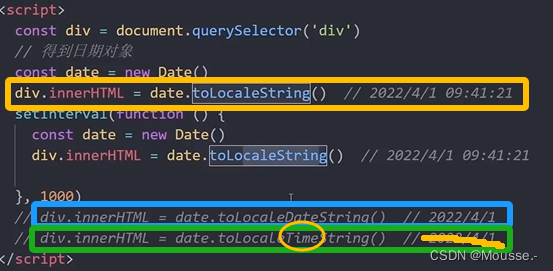
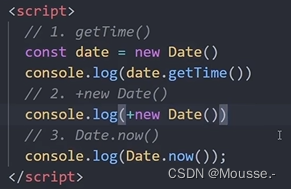
3. 时间戳 (可以实现倒计时)

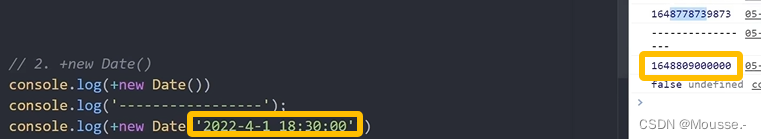
①、获取时间戳的方式

注意:最后一种得不到指定时间的时间戳,前两种可以

获取指定时间的时间戳
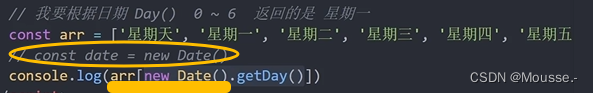
②、根据日期获取星期几

③、【总结】

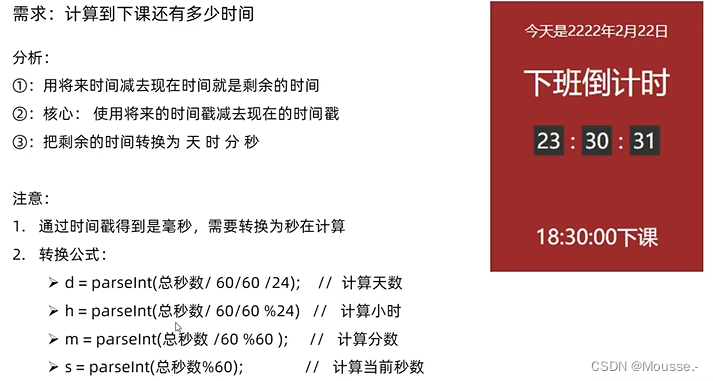
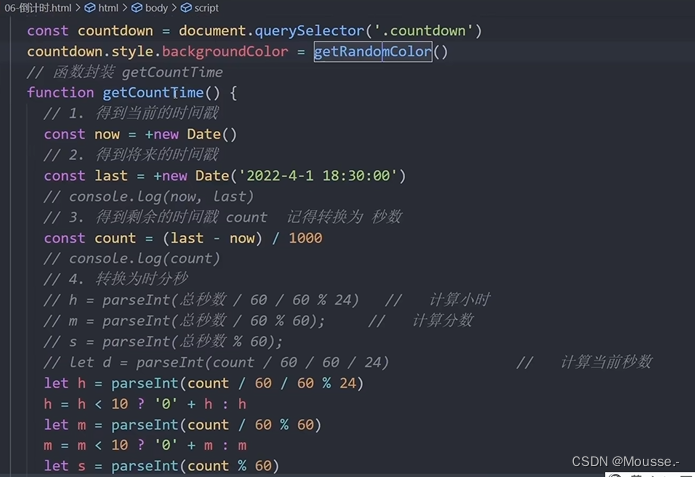
④、【倒计时案例】

<1> 得到剩余时间内的秒数

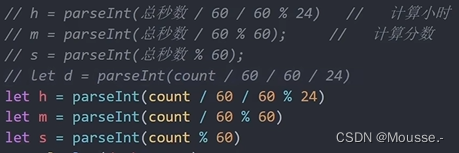
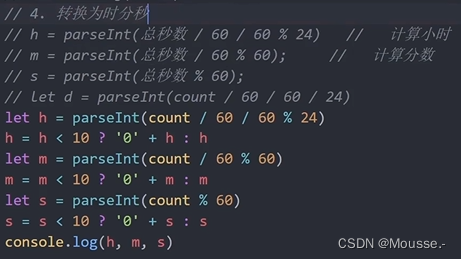
<2> 将秒转化为剩余的时分秒

转化公式
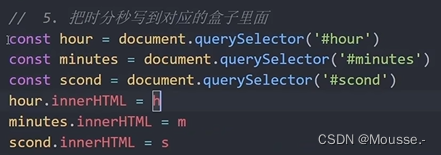
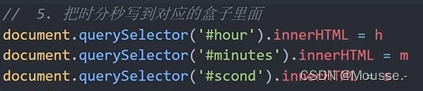
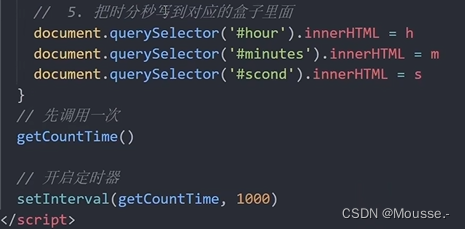
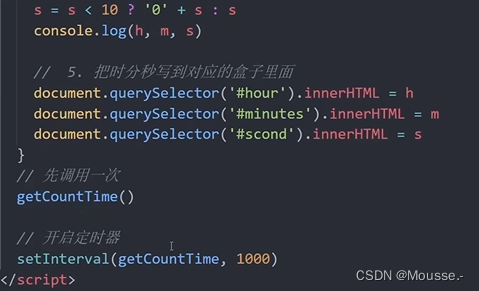
<3> 将对应的时分秒写到对应的盒子里面
以下两种方法都可以实现将时分秒写到对应的盒子里面


<4> 加入定时器,实现倒计时

<5> 【总代码】


二、节点操作
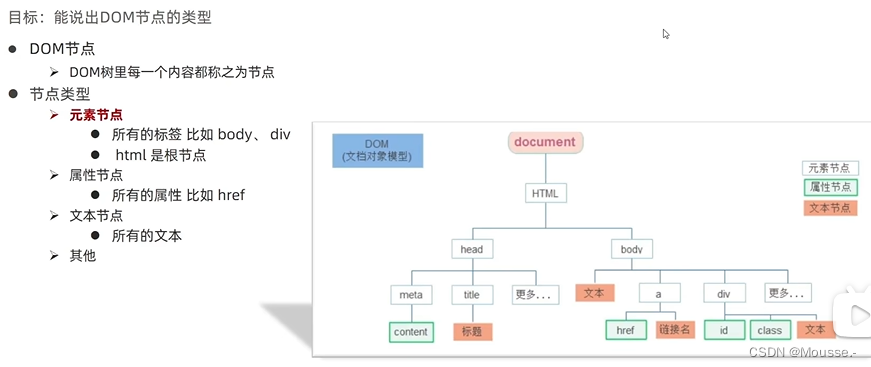
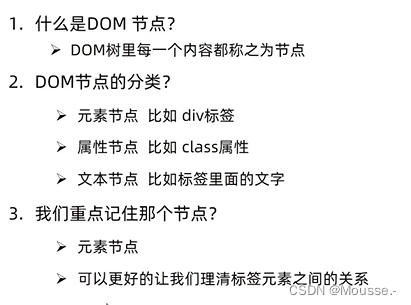
1. DOM节点


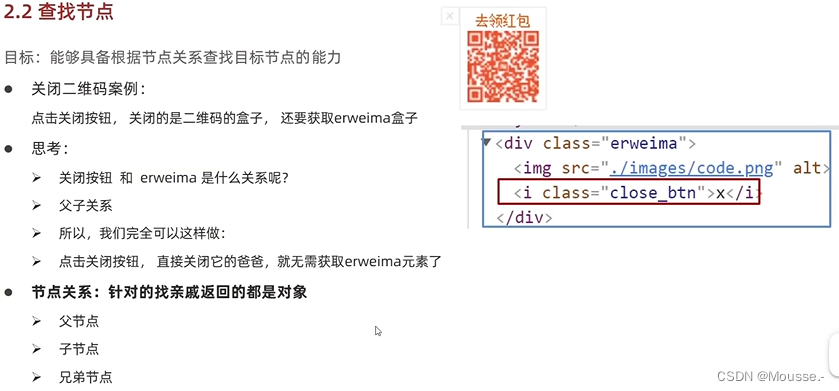
2. 查找节点


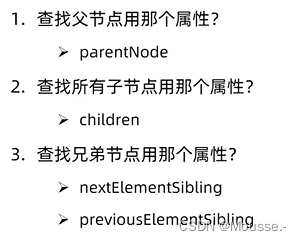
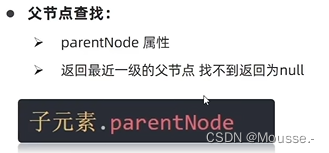
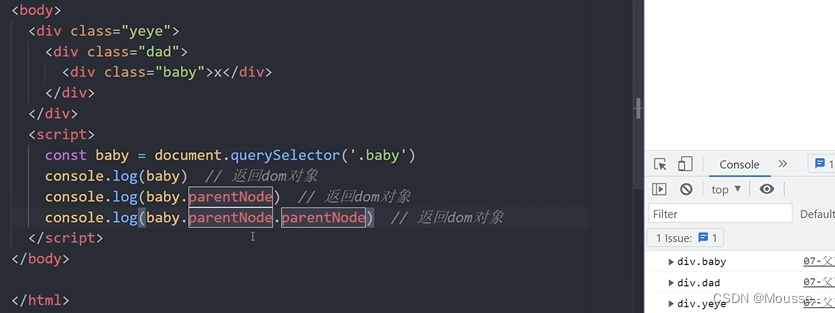
①、父节点查找


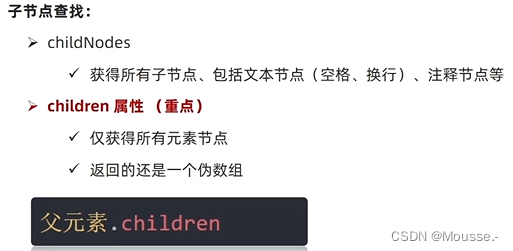
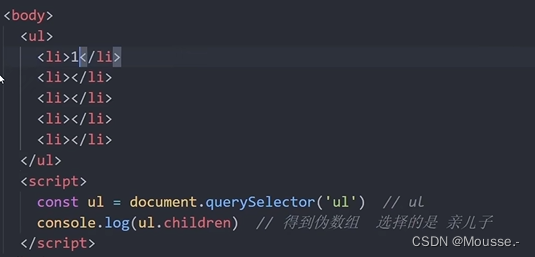
②、子节点查找

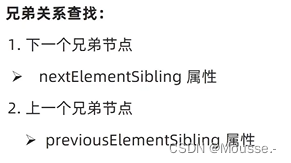
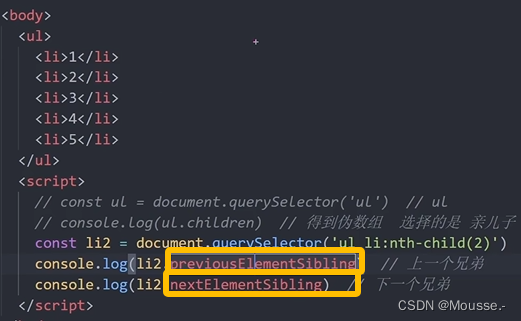
③、兄弟关系查找



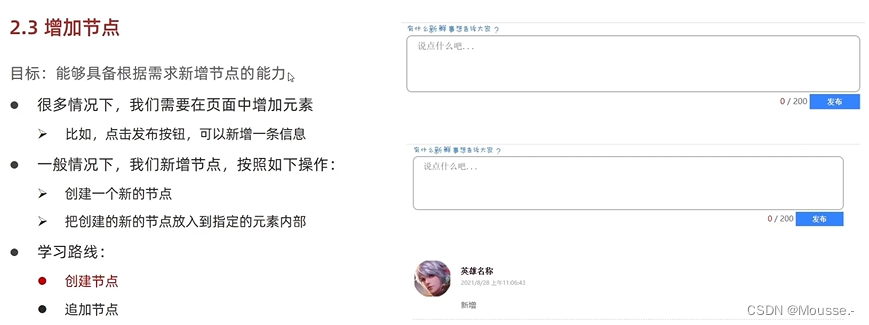
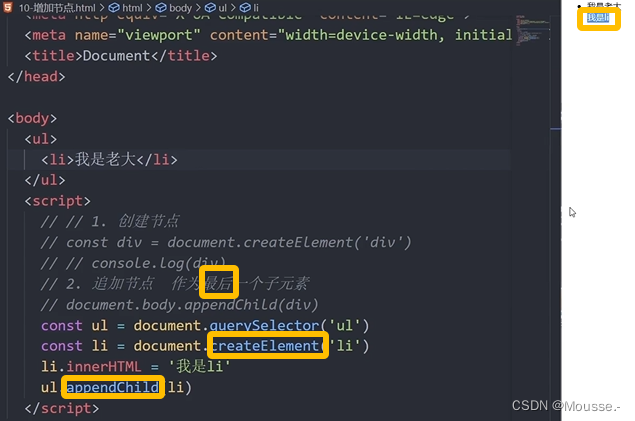
3. 增加节点

①、创建节点

②、追加节点

<1> 插入到这个父元素的最后一个子元素
父元素.appendchild(要插入的元素)

<2> 插入到父元素中某个子元素的前面
父元素.insertBefore(要插入的元素,在哪个元素前面)

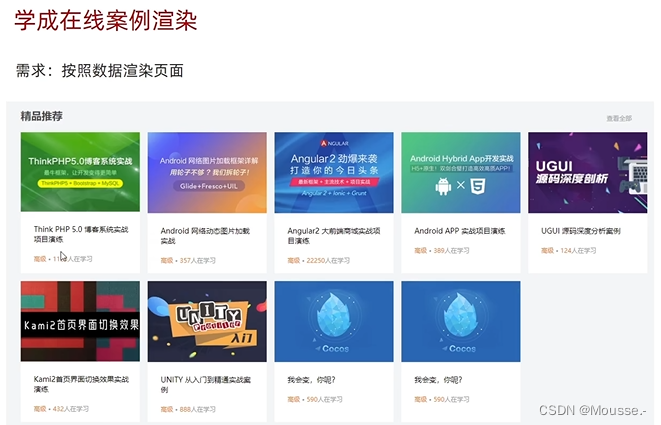
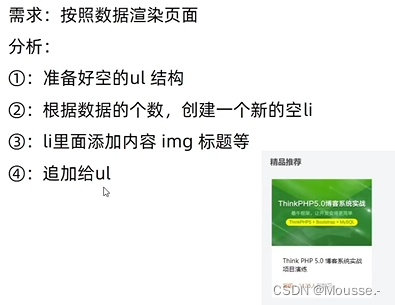
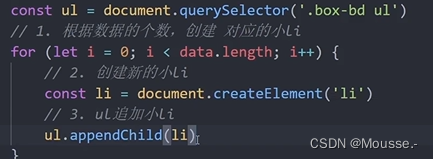
③、【案例】


<1> 有多少数据,就创建多少 li

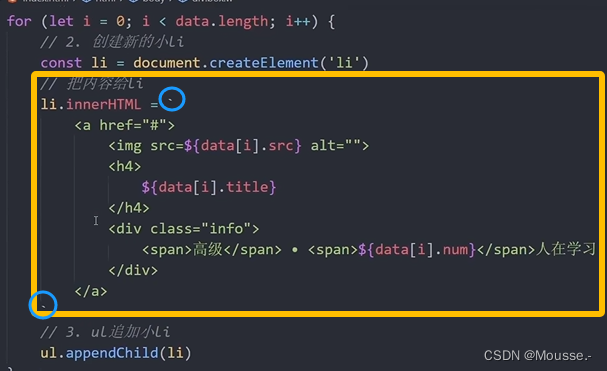
<2> 把内容给 li
注意:不用需要复制 li 了,只复制里面的的 a 元素等就可以,再将数据变成活的

注意:要用innerHTML
在改变图片数据时,记得要有空格
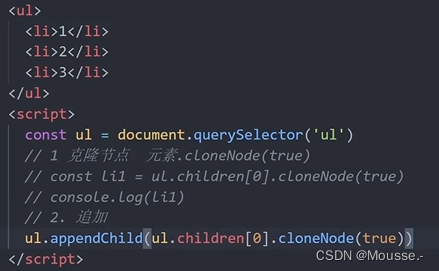
④、克隆节点


注意:
true深克隆,将克隆元素里面的所有东西都拿过来(例如:将li盒子拿过来,也将里面的文字样式拿过来)
false 浅克隆,只拿到li这个盒子
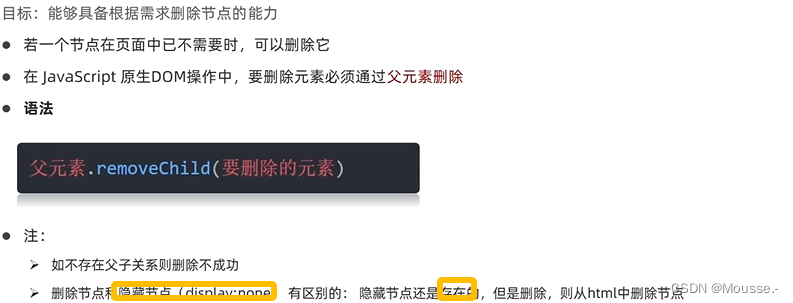
4. 删除节点
注意:display : none 页面中看不见元素,但是DOM节点中还有元素存在
remove 页面中看不见元素 但是在DOM节点也不存在

注意:删除节点必须是父删子元素

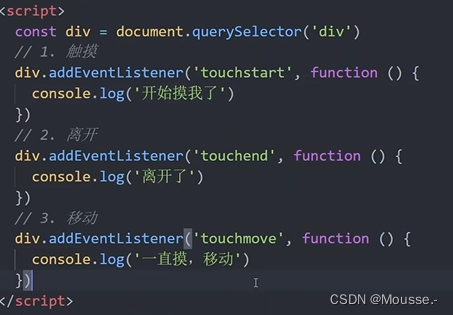
三、M端事件

只能在移动端或者有触屏的地方才有效果
四、JS插件

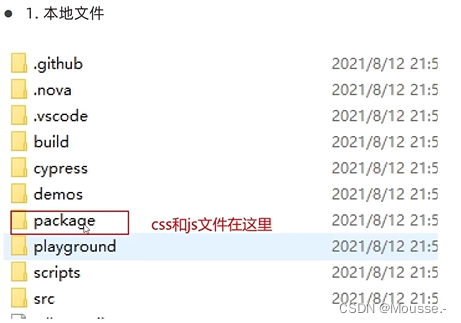
在Swiper官网中,下载好文件后,打开package

将对应的JS和CSS文件放入到所写页面的文件夹中
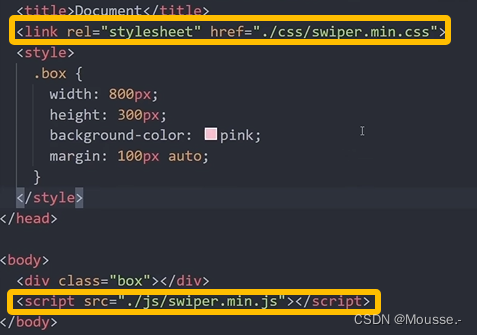
在官网中找到自己想要的样式,找到其对应的编号,再引入两个文件

然后在新页面中打开所选东西,在查看源码,复制粘贴
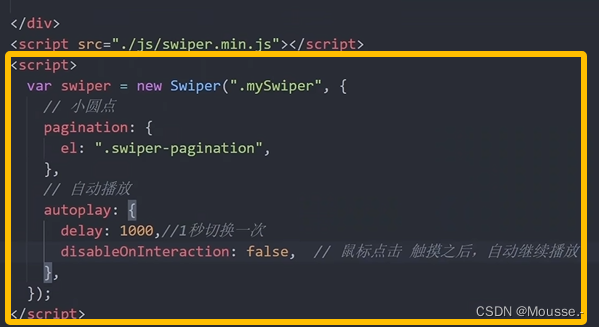
注意:这里部分是定制部分,定制自己想要的效果
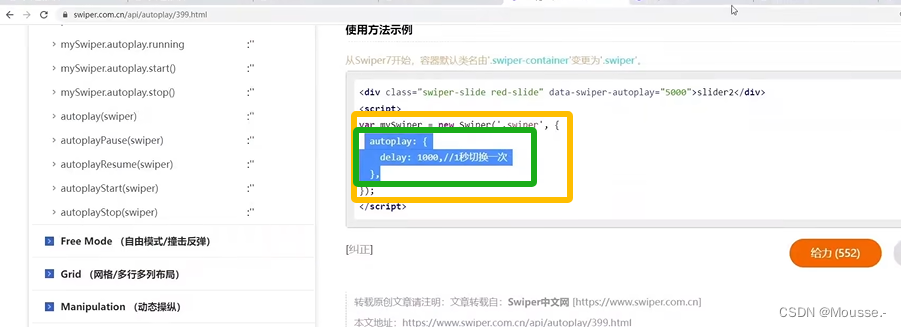
想要的效果的代码在Swiper官网中中的API文档中寻找
注意:定制部分一定要放到Swiper的下面
注意:每一个效果用逗号隔开
自动切换
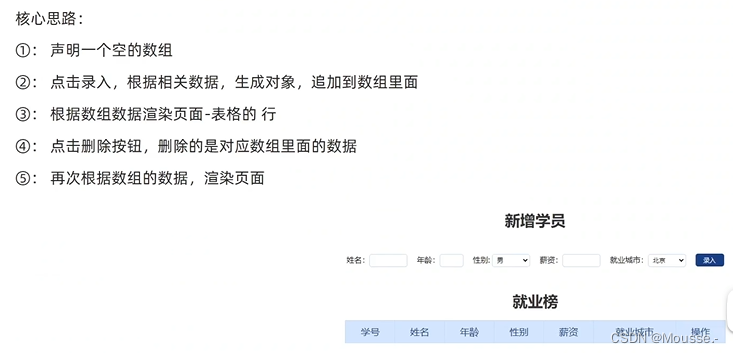
五、【综合案例】


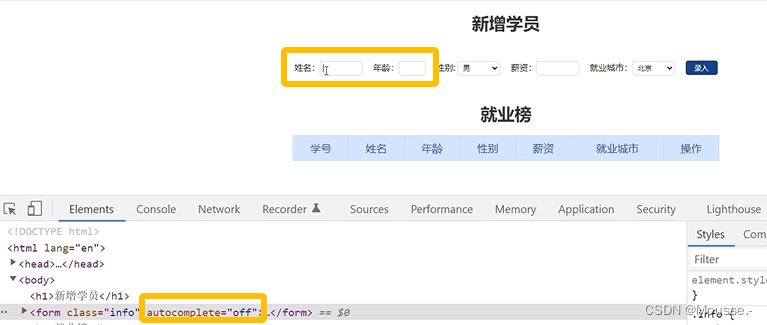
注意:autocomplete="off" 将以前输入的信息,再点击表单时,不显示出来

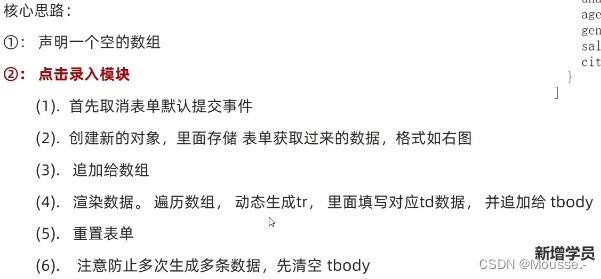
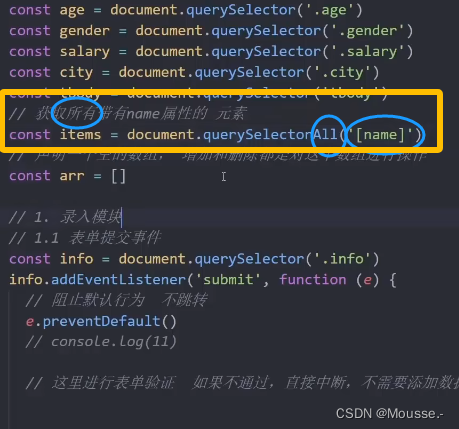
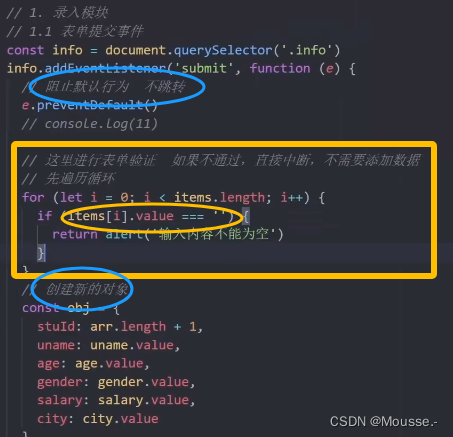
1. 录入模块

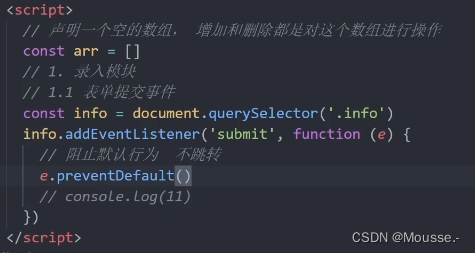
①、阻止默认提交

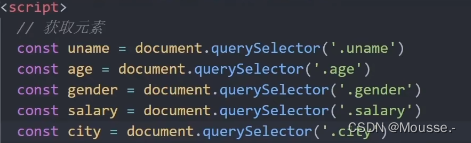
②、获取元素

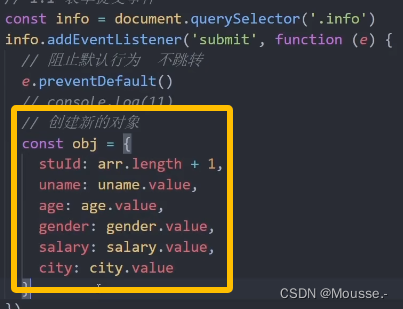
③、创建新对象,并且追加到数组里面


④、提交后重置表单
![]()
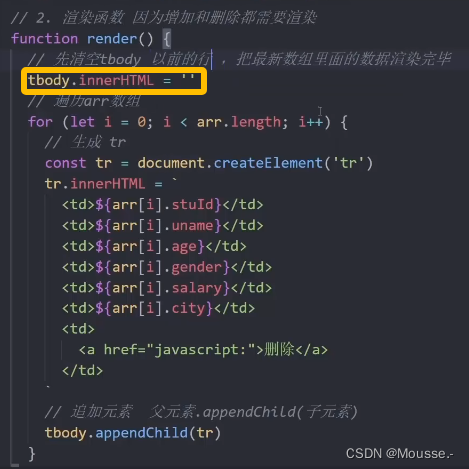
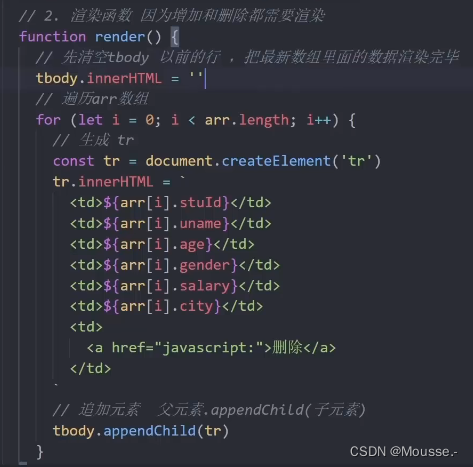
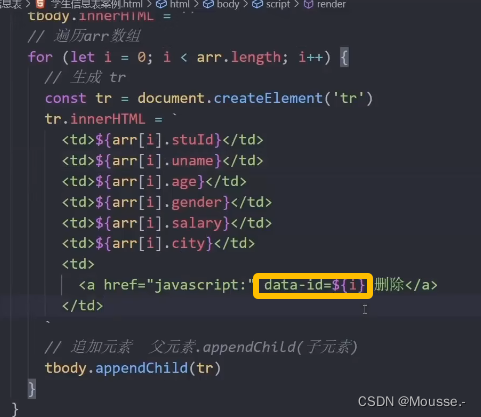
⑤、渲染增加函数

注意:函数不调用,就不执行。
并且点击确认(追加内容时)的时候调用
实现一次性录入多条数据
先清空 tbody 以前的数据,防止一次性输入多组数据时,渲染出错
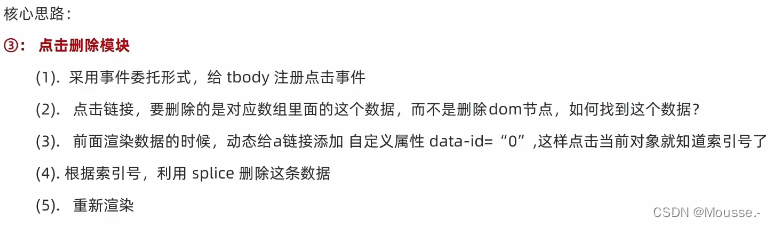
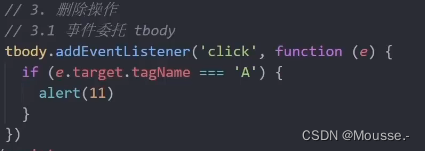
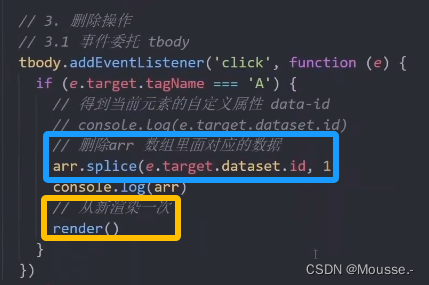
2. 删除模块

①、点击删除按钮的时候删除,点击其他按钮不删除

②、给每个 行都设置一个自定义属性,便于到时候每一组数据都有序号,知道删除哪个数据

注意:想要获得自定义属性得值,应该用 dataset.自定义属性名
③、删除完数组中的数据后,再重新渲染一下,让页面中表格中的数据被删除

3. 验证表单信息是否为空

①、获取所有带有name属性的元素

②、【总代码】

好啦!本次的分享就到这里啦!我们下次不见不散!!!